0LAUK0 PRE2018 3 Group 13 Concept interface: Difference between revisions
No edit summary |
No edit summary |
||
| Line 24: | Line 24: | ||
As of the Advance button, it should be placed such that it conforms to the use of either left/right hand users as well as those who use both of their hands to reach. In all of those cases, the button generally can be reached easiest with the thumb. So we will be placing the Advance button centered below the braille display. However, to avoid hindrance caused by this button during reading, we will be placing the button at a larger height than the button. The Advance button will be integrated in a wrist rest that provides optional comfort to the user. | As of the Advance button, it should be placed such that it conforms to the use of either left/right hand users as well as those who use both of their hands to reach. In all of those cases, the button generally can be reached easiest with the thumb. So we will be placing the Advance button centered below the braille display. However, to avoid hindrance caused by this button during reading, we will be placing the button at a larger height than the button. The Advance button will be integrated in a wrist rest that provides optional comfort to the user. | ||
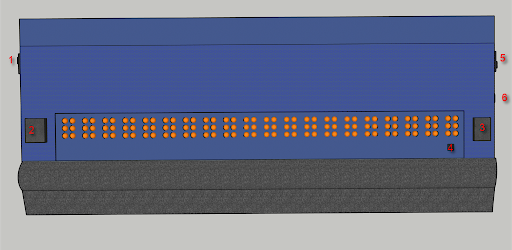
[[File:brailleInterface1.png]] | |||
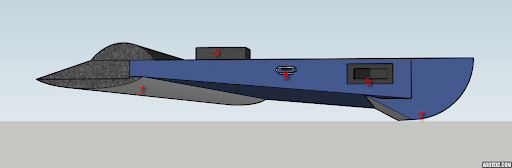
[[File:brailleInterface2.png]] | |||
1 - Autonomous toggle | 1 - Autonomous toggle | ||
| Line 38: | Line 41: | ||
7 - Rubber feet | 7 - Rubber feet | ||
[[File:brailleInterface3.png]] | |||
Revision as of 14:09, 9 April 2019
The UI will be based on survey results we have conducted along with iterative improvements made to this over time as we constantly update this according to the feedback we receive. Here we discuss the workings of each interface without going into too much detail about the actual implementation, as each interface is prone to change. Finalized interfaces will have a state diagram/flowchart that shows its relations and functions.
Automatic display refresh [R_003] Using refreshable braille displays for reading books is uncommon, as the experience is not very pleasant due to slow refreshing and the tedious work of manually refreshing the display. Books with more pages naturally require even more manual refreshing, which can take the user out of his/her reading flow. By including a sensor that detects whether the user has finished reading the last braille letter in the display and then consequently refreshing the letters such that it shows the next sentence we greatly improve on user friendliness. However, it can be crucial to decide whether we refresh by letter or the entire display as well as if the user is actually done with reading the sentence.
Refresh per letter Once the user has read a braille letter x and is for example 4 letters further, we can assume that the user will no longer notice nor feel the presence of letter x. Therefore we will update this letter x according to its next sentence and since we have 20 letters, it is safe to assume that the letter has been updated before the user reaches it again. We will however require sensors that track the current reading position of the user.
Full display refresh Due to the possibility of users that re-read certain letters in a sentence, we don’t want refresh per letter in that case so we will only refresh the entire display once the user has reached the very last 20th letter. Depending on the actual refreshing speed, this could potentially cause the user to wait instead of seamlessly allowing the user to continue reading. However, it is more robust and people are used to this method from manually pressing a button to advance to the next sentence.
Dependencies This process should only be executed when the Autonomous toggle is enabled [R_002] and we have overlap in functionality due to the manual Advance button [R_001]. So we have two options for how we handle this overlap: Advance button becomes disabled; the user can only make use of the automatic refresh and are purely dependent on it. Advance button overwrites automatic refresh; when the Advance button is pressed it performs its function and the automatic refresh gets disabled until the advance process has been completed in order to avoid double refresh.
UI layout [R_001, R_002] Due to the functional simplicity of only acting as a e-book braille reading device, we won’t be needing many functional operations for our users. The most important one is to advance to the next braille sentence through either manual or automatic operation. So we will be having the following buttons: Autonomous mode toggle Advance button
As both buttons are provide the same functional operation in different ways, we do not want the user to accidentally overlap with interacting to either button. Therefore we shall be placing the toggle on the side of the device, which has a small surface of searching for the toggle. And due to its position, the user will have no risk of accidentally turning the toggle while reading.
As of the Advance button, it should be placed such that it conforms to the use of either left/right hand users as well as those who use both of their hands to reach. In all of those cases, the button generally can be reached easiest with the thumb. So we will be placing the Advance button centered below the braille display. However, to avoid hindrance caused by this button during reading, we will be placing the button at a larger height than the button. The Advance button will be integrated in a wrist rest that provides optional comfort to the user.
1 - Autonomous toggle
2 - Previous line button
3 - Advance line button
4 - Sensor
5 - Power switch
6 - Micro-USB port
7 - Rubber feet