Web Application - Group 4 - 2018/2019, Semester B, Quartile 3: Difference between revisions
No edit summary |
|||
| (22 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
<div style="font-family: 'Georgia'; font-size: 15px; line-height: 1.5; max-width: 800px; word-wrap: break-word; color: #333; font-weight: 400; box-shadow: 0px 25px 35px -5px rgba(0,0,0,0.75); margin-left: auto; margin-right: auto; padding: 70px; background-color: white; padding-top: 30px;"> | |||
<div style="font-family: ' | |||
<div style="display: block; position: absolute; right: | <div style="display: block; position: absolute; right: 6%;"> | ||
; Page navigation | ; Page navigation | ||
# [[PRE2018_3_Group4 | Root]] | # [[PRE2018_3_Group4 | Root]] | ||
# [[Notes - Group 4 - 2018/2019, Semester B, Quartile 3|Notes]] | # [[Notes - Group 4 - 2018/2019, Semester B, Quartile 3|Notes from meeting]] | ||
# [[Initial ideas - Group 4 - 2018/2019, Semester B, Quartile 3|Initial ideas]] | # [[Initial ideas - Group 4 - 2018/2019, Semester B, Quartile 3|Initial ideas]] | ||
# [[Project setup - Group 4 - 2018/2019, Semester B, Quartile 3|Project setup]] | # [[Project setup - Group 4 - 2018/2019, Semester B, Quartile 3|Project setup]] | ||
# [[General problem - Group 4 - 2018/2019, Semester B, Quartile 3|General problem]] | # [[General problem - Group 4 - 2018/2019, Semester B, Quartile 3|General problem description]] | ||
# [[State of the Art - Group 4 - 2018/2019, Semester B, Quartile 3|State of the Art]] | # [[State of the Art - Group 4 - 2018/2019, Semester B, Quartile 3|State of the Art]] | ||
# [[Specific problem - Group 4 - 2018/2019, Semester B, Quartile 3|Specific problem]] | # [[Specific problem - Group 4 - 2018/2019, Semester B, Quartile 3|Specific problem description]] | ||
# [[Present situation - Group 4 - 2018/2019, Semester B, Quartile 3|Present situation]] | # [[Present situation - Group 4 - 2018/2019, Semester B, Quartile 3|Present situation]] | ||
# [[Drones - Group 4 - 2018/2019, Semester B, Quartile 3| | # [[Drones - Group 4 - 2018/2019, Semester B, Quartile 3|Drone analysis]] | ||
# [[Solutions - Group 4 - 2018/2019, Semester B, Quartile 3| | # [[Solutions - Group 4 - 2018/2019, Semester B, Quartile 3|Solution analysis]] | ||
# [[Airports under a microscope - Group 4 - 2018/2019, Semester B, Quartile 3| | # [[Airports under a microscope - Group 4 - 2018/2019, Semester B, Quartile 3|Airport analysis]] | ||
# [[ | # [[Types of Decision Models - Group 4 - 2018/2019, Semester B, Quartile 3 | Decision Model investigation]] | ||
# [[Decision Model - Group 4 - 2018/2019, Semester B, Quartile 3 | Decision Model implementation]] | |||
# [[Decision Model validation - Group 4 - 2018/2019, Semester B, Quartile 3|Decision Model validation]] | |||
# [[Categorizing solutions - Group 4 - 2018/2019, Semester B, Quartile 3|Categorising solutions]] | |||
# [[Web_Application_-_Group_4_-_2018/2019,_Semester_B,_Quartile_3 | Web Application]] | |||
# [[Future - Group 4 - 2018/2019, Semester B, Quartile 3|Future]] | # [[Future - Group 4 - 2018/2019, Semester B, Quartile 3|Future]] | ||
# [[Conclusion - Group 4 - 2018/2019, Semester B, Quartile 3|Conclusion]] | # [[Conclusion - Group 4 - 2018/2019, Semester B, Quartile 3|Conclusion]] | ||
# [[Discussion - Group 4 - 2018/2019, Semester B, Quartile 3|Discussion]] | # [[Discussion - Group 4 - 2018/2019, Semester B, Quartile 3|Discussion]] | ||
</div> | </div> | ||
= | = Web Application = | ||
Now that we have a decision model in place, it is useful to be able to display/represent it in some way. By doing so, we will be able to validate, test and actually make use of the decision model. This also gives a clear overview of how the decision model is supposed to work. The first step is to find a suitable method to represent the decision model. | |||
= | == How to implement? == | ||
There are various methods of implementing a decision model. The decision model could be implemented using an existing survey/form website, i.e. using google forms<ref name="forms">Google [https://forms.google.com "Google Forms"] Retrieved on 19-03-2019</ref>, SurveyMonkey<ref name="surveymonkey"> [https://www.surveymonkey.com/ "SurveyMonkey"] Retrieved on 19-03-2019</ref> or another similar website. This method would probably be easiest and the least time consuming, however, those websites are mostly not very flexible and do not adhere to our needs. Such form website mostly offers users to fill in answers to questions, but do not follow up with a calculation of a score and be able to give advice for solutions. Furthermore, some of these websites even restrict 'free' users to a limited number of questions to be asked. | |||
Another option would be to create a Web application, that we can modify to our exact needs. We decided that a client-side application built using Vue.js and some bootstrap would allow for fast development, scalability, portability and can easily be tailored exactly to our needs. The development was done on GitHub, allowing us to host our result on GitHub pages. For the design of our app we took inspiration from the Dutch "Stemwijzer"<ref name="Stemwijzer">https://www.stemwijzer.nl</ref>, and an open source voting site called electioncalculator.org<ref name="electioncalculator">Jaroslav Semančík, Michal Škop,[https://electioncalculator.org/ "electioncalculator"], KohoVolit.eu, Retrieved on 19-03-2019</ref>. | |||
The site displays a series of questions, to which the user can agree, disagree or remain neutral. In addition, the user can also select some questions as being "mandatory". When a question is selected as mandatory, only solutions that follow the users preference for that question will be taken into account when computing the final solution. After having answered all questions, we ask the user to identify solutions that are extra important to him. To these solutions, the app adds an increased weight. After all questions have been answered, the scores and relative % match are computed. The results page shows a sorted list of solutions, together with a description of the solution. | |||
= | == What it looks like == | ||
The voting app is hosted on https://drones.jortdebokx.nl/. Here are some screenshots: | |||
== | [[File:homepage.png| 700 px |thumb|upright=4|center|alt=Missing image|Figure 1: Homepage of the web app.]] | ||
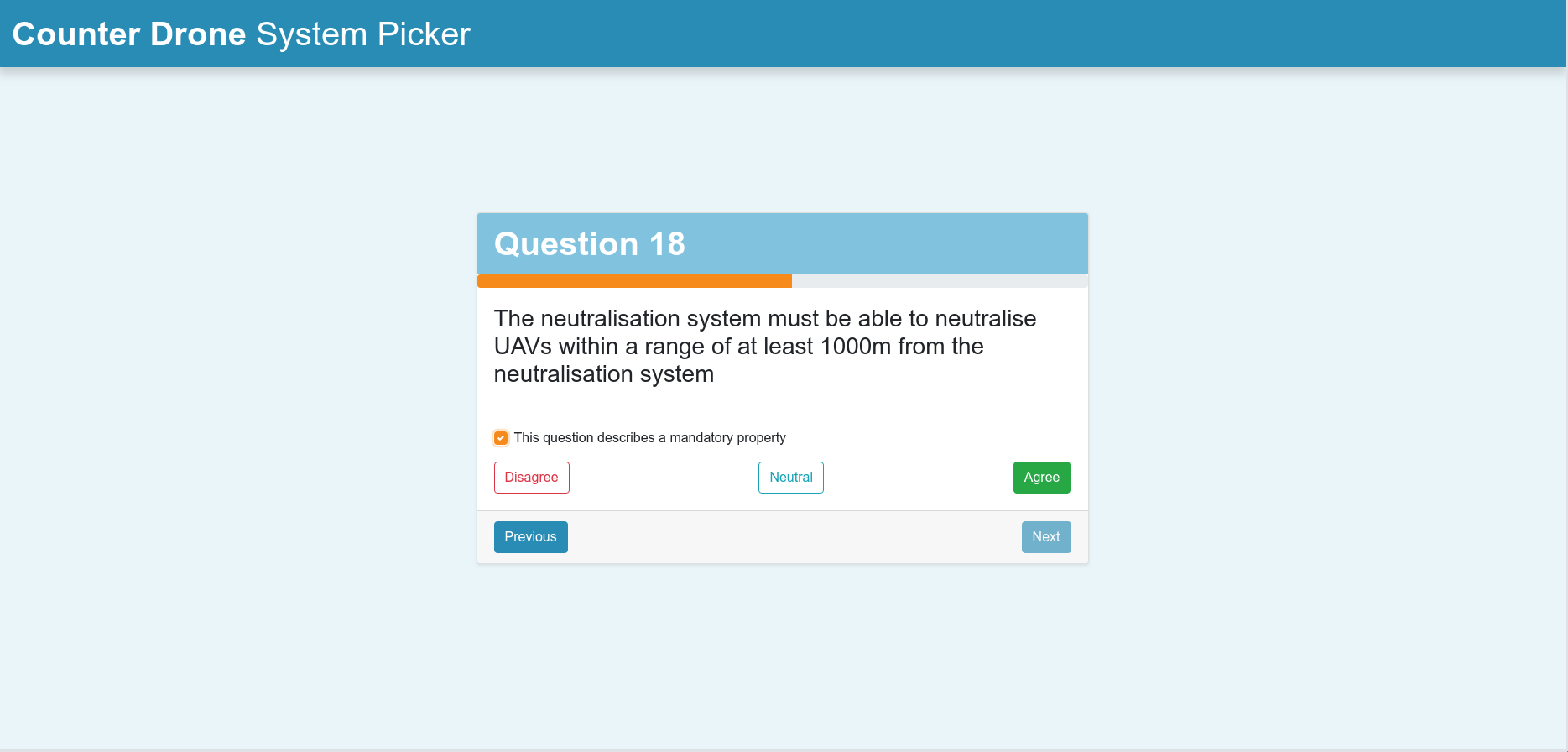
[[File:question-example.png| 700 px |thumb|upright=4|center|alt=Missing image|Figure 2: Questions of the web app.]] | |||
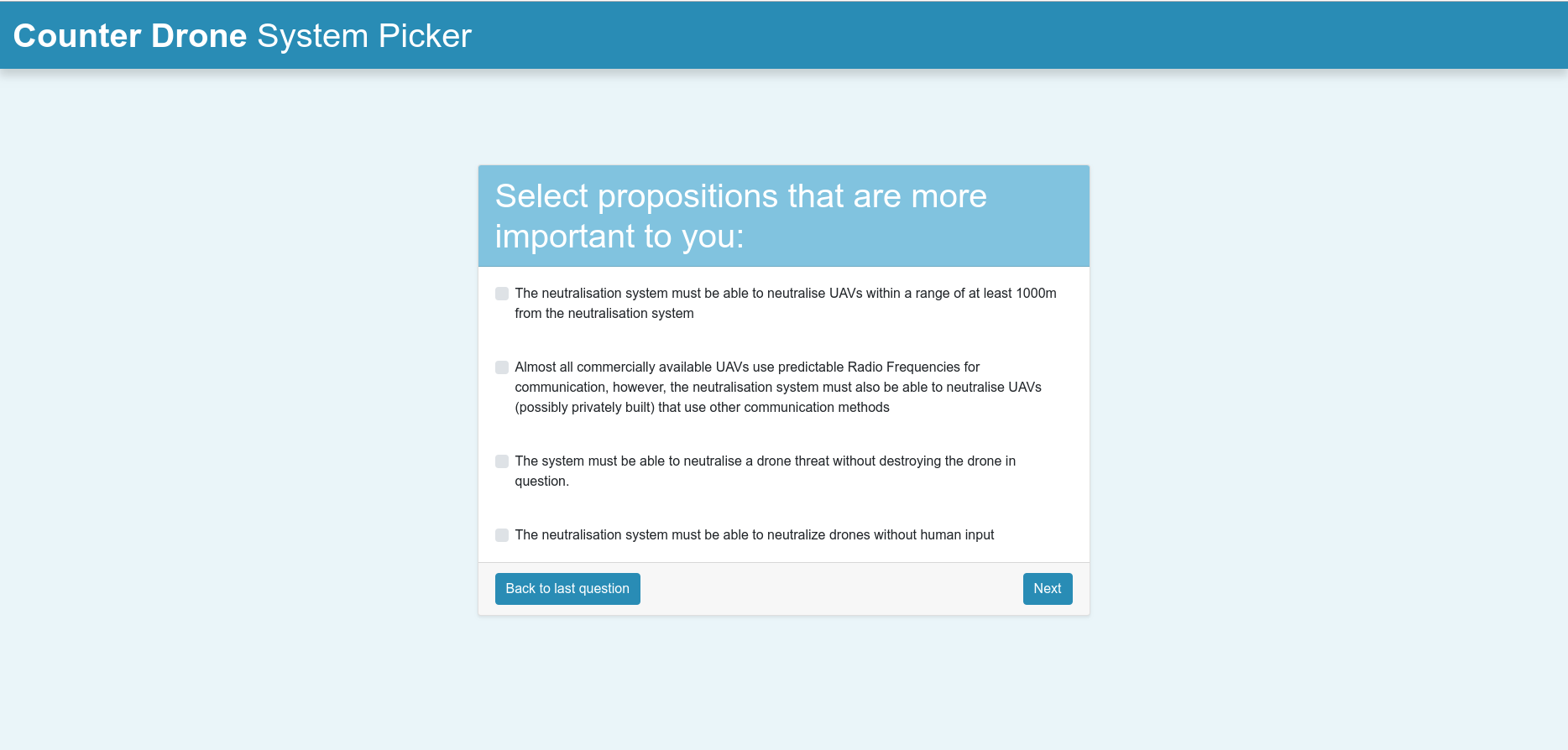
[[File:selection.png| 700 px |thumb|upright=4|center|alt=Missing image|Figure 3: Extra-important subjects that the user can select of the web app.]] | |||
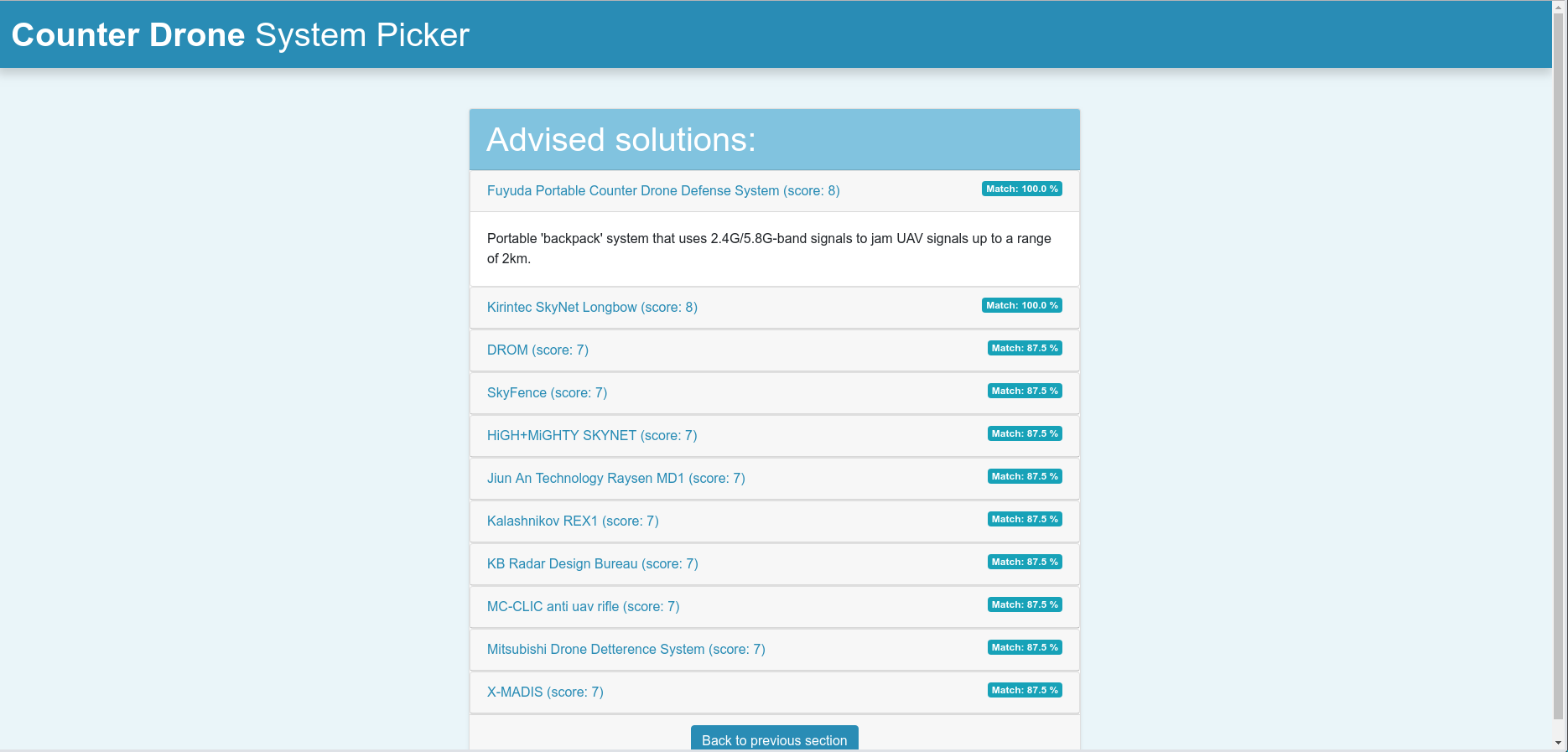
[[File:results.png| 700 px |thumb|upright=4|center|alt=Missing image|Figure 4: Results of the web app.]] | |||
---- | |||
Back to the [[PRE2018_3_Group4 | root page]]. | |||
= References = | = References = | ||
<references/> | <references/> | ||
Latest revision as of 15:00, 1 April 2019
- Page navigation
- Root
- Notes from meeting
- Initial ideas
- Project setup
- General problem description
- State of the Art
- Specific problem description
- Present situation
- Drone analysis
- Solution analysis
- Airport analysis
- Decision Model investigation
- Decision Model implementation
- Decision Model validation
- Categorising solutions
- Web Application
- Future
- Conclusion
- Discussion
Web Application
Now that we have a decision model in place, it is useful to be able to display/represent it in some way. By doing so, we will be able to validate, test and actually make use of the decision model. This also gives a clear overview of how the decision model is supposed to work. The first step is to find a suitable method to represent the decision model.
How to implement?
There are various methods of implementing a decision model. The decision model could be implemented using an existing survey/form website, i.e. using google forms[1], SurveyMonkey[2] or another similar website. This method would probably be easiest and the least time consuming, however, those websites are mostly not very flexible and do not adhere to our needs. Such form website mostly offers users to fill in answers to questions, but do not follow up with a calculation of a score and be able to give advice for solutions. Furthermore, some of these websites even restrict 'free' users to a limited number of questions to be asked.
Another option would be to create a Web application, that we can modify to our exact needs. We decided that a client-side application built using Vue.js and some bootstrap would allow for fast development, scalability, portability and can easily be tailored exactly to our needs. The development was done on GitHub, allowing us to host our result on GitHub pages. For the design of our app we took inspiration from the Dutch "Stemwijzer"[3], and an open source voting site called electioncalculator.org[4].
The site displays a series of questions, to which the user can agree, disagree or remain neutral. In addition, the user can also select some questions as being "mandatory". When a question is selected as mandatory, only solutions that follow the users preference for that question will be taken into account when computing the final solution. After having answered all questions, we ask the user to identify solutions that are extra important to him. To these solutions, the app adds an increased weight. After all questions have been answered, the scores and relative % match are computed. The results page shows a sorted list of solutions, together with a description of the solution.
What it looks like
The voting app is hosted on https://drones.jortdebokx.nl/. Here are some screenshots:
Back to the root page.
References
- ↑ Google "Google Forms" Retrieved on 19-03-2019
- ↑ "SurveyMonkey" Retrieved on 19-03-2019
- ↑ https://www.stemwijzer.nl
- ↑ Jaroslav Semančík, Michal Škop,"electioncalculator", KohoVolit.eu, Retrieved on 19-03-2019